5 emails to send to your subscriber list
October 30, 2018
Why you must advertise online
April 2, 2019In ecommerce, every second counts. Your product pages must grab visitors’ attention, otherwise users won’t stick around for long. How do you grab attention? Well, there are certain must-haves for any product page that will ensure your visitors linger longer.
1. Use stimulating visuals
Our brains love visual stimulation. We process visual images more rapidly than text and we form an opinion on what we see in less than a second. For ecommerce websites, product pages must look good. This can be done in several ways.
First, take immaculate product shots and use high definition visuals. Make visitors swoon over your products on screen resolutions of any type. Add white space, too. It forces the eye to focus on what you’re selling.
Next, show the product in a way that allows visitors to see themselves wearing or using it. This compensates for the biggest drawback of online shopping: the inability to touch, feel or see a product for yourself.
Finally, add animation or videos. Showcase the product in a way that static photos cannot. Depending on the item, show it from different angles, flip it over, open and close it. Go a step further and use video to tell your visitors a story about your product.
2. Call to action
Without a clear call to action (CTA) on a product page, customers might not know how to make a purchase. Be sure to put your CTA (“buy now” or “add to cart”) in a visible spot. At the same time, ensure that it’s in keeping with the aesthetics of your website. This will get your visitors moving down the sales funnel quickly.
3. Activate live chat
Customers like live chat. Getting real-time answers to questions makes visitors stick around longer and builds trust in your business. Live chat humanises the shopping experience. Customers feel like they’re interacting with supportive, knowledgeable sales staff who will help them make a smart purchase.
If you are not available to respond to customers on Live Chat it’s best to switch it on when you are able to handle messages, particularly during peak traffic hours. Alternatively consider integrating a Chatbot to handle the most common questions.
4. Social proof
Customer reviews, customer ratings, testimonials – these are all examples of social proof. The trick is to use whatever type is most relevant to your visitors. For most ecommerce websites, customer reviews and 5-star ratings are effective.
It goes without saying that customer reviews and ratings should be authentic. Internet shoppers can detect a fake review a mile away. Equally, an excess of 5-star reviews arouses suspicion.
5. Shipping details
Customers want easy access to shipping costs, shipping times and shipping locations. Quite simply, they won’t make a purchase unless the shipping information is transparent and clear. The ideal location for your shipping policy – and your policy on returns – is close to the product description.
6. You might also like…
Boost average order values by upselling and cross-selling your products in the right way. What’s the right way? If it’s fashion, recommend items that coordinate with your customer’s chosen product. Few people want a mismatched wardrobe. The key is to keep your suggestions relevant. Don’t overdo them, either. If you go into upselling and cross-selling overdrive, you’ll most likely lose customers.
7. When products are out of stock
Don’t lose potential customers when products are sold out. Offer them the opportunity to sign up and be notified when the item is back on shelves. Further, be upfront about sold out items. Don’t waste your visitors’ precious time by making them click through various pages only to discover that the object of their desire is unavailable.
8. Breadcrumb trails
Breadcrumb trails help users navigate themselves around a website. Breadcrumbs usually exist in the form of category trees. You may recognize at the top of a product page below the navigation. They look like this: Home / Products / Outerwear / Coats
They’re hierarchical and logical and enhance the usability of a website. They ensure that visitors can get to where they want to go quickly, and that backtracking can be done just as rapidly.
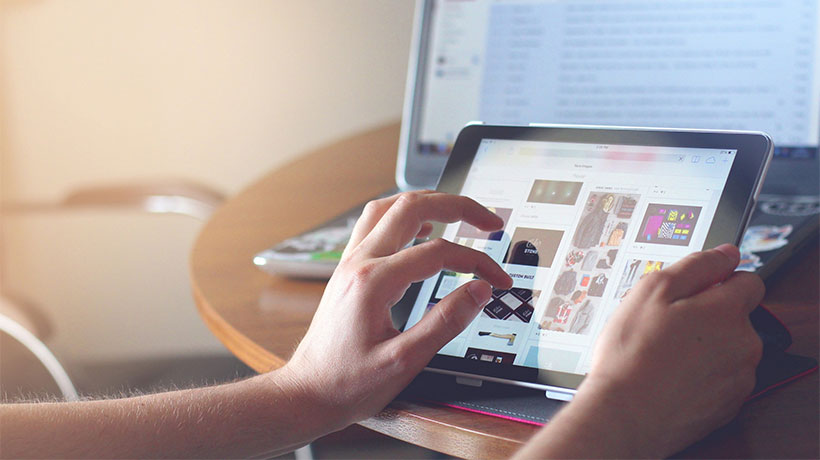
9. Make your product page looks great on mobile and tablets
More and more people are using mobile devices to do their online shopping. Make sure your online store looks just as good on mobile phones and tablets as it does on a desktop. Keep the images large, the call to action prominent, text sized for easy reading, and a simplified menu that’s easy to navigate.
An ecommerce developer Melbourne loves
Do you need help optimising the product pages on your ecommerce website? Contact the ecommerce developer Melbourne that online businesses have come to trust. At Technology Matters, we’re at the forefront of ecommerce website design. We know how to get your website to achieve more.